本文来自的第三章《异步调用Web Service和页面中的类方法》,请同时参考。
3.4 保持用户上下文
“异步”执行意味着原本从头到尾执行的函数被拦腰截断,分成了两个不同的函数。而这两个函数之间的联系往往又非常紧密,例如有些时候我们需要在后一个函数(即回调函数)中访问前一个函数中计算出来的变量,或是在后一个函数中得到前一个函数执行时的上下文等信息。特别地,若是几个不同的异步函数均提供了同一个回调函数进行处理,我们一般还要在回调函数中知道是哪个函数引发的这次回调。为了满足这些需求,程序自然产生了用户上下文的概念。
ASP.NET AJAX异步通讯层所提供的异步调用模型中同样提供了对传递用户上下文信息的支持。我们还使用一个简单的示例程序演示其具体的实现。
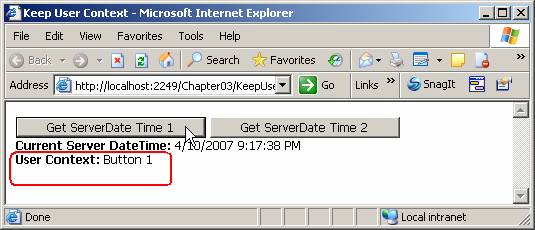
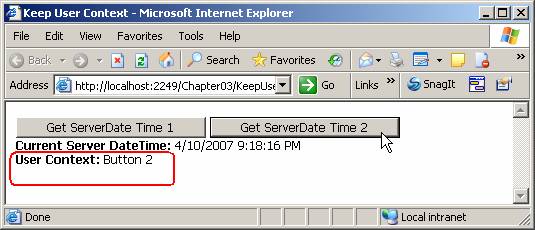
程序的功能并不复杂:两个按钮都将异步调用服务器端的同一个Web Service并指定同一个回调函数,取得服务器端当前时间之后显示出来,同时显示出来的还有用户点击了哪个按钮的信息。如图3-7和图3-8所示,注意其中用户上下文的不同。

图3-7点击第一个按钮取得服务器端当前时间

图3-8点击第二个按钮取得服务器端当前时间
Web Service的声明如下,返回当前服务器端时间而已:
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
public class UserContextService : System.Web.Services.WebService
{ [WebMethod]
public string GetServerDateTime()
{ return DateTime.Now.ToString();
}
}
页面中的ScriptManager控件引用了该Web Service,以便生成其客户端调用代理:
界面元素也不复杂:前两个按钮将分别调用上面定义的Web Service;后面的id为result的<div />则用来显示调用结果:
onclick="return btnGetServerDateTime1_onclick()" />
onclick="return btnGetServerDateTime2_onclick()" />
两个按钮的click事件的处理函数如下:
function btnGetServerDateTime1_onclick() { UserContextService.GetServerDateTime(onSucceeded, onFailed, "Button 1");
}
function btnGetServerDateTime2_onclick() { UserContextService.GetServerDateTime(onSucceeded, onFailed, "Button 2");
}
注意其中粗体部分——唔,似乎前面刚刚总结出来的客户端调用Web Service代理的语法:[NameSpace].[ClassName].[MethodName](param1, param2 …, onSucceeded, onFailed)又有了新的变化:在成功回调函数和失败回调函数后面又多了一个参数,这正是本示例程序要演示的用户上下文参数,这里我们分别将其设置为“Button 1”和“Button 2”。
这样,客户端调用Web Service代理的语法就变为:
[NameSpace].[ClassName].[MethodName](param1, param2 …, onSucceeded, onFailed, userContext)
相应地,onSucceeded()回调函数的签名也有所变化,在方法返回值参数之后添加了一个代表用户上下文对象的参数。在本示例程序中,我们将这个上下文参数(即“Button 1”和“Button 2”)简单地显示出来,注意代码中的粗体部分:
function onSucceeded(result, context) { $get("result").innerHTML = "Current Server DateTime: " + result
+ "User Context: " + context;
}
这样即完成了本示例程序。需要注意的是,用户上下文不仅仅可以传递字符串,就像在这个示例程序中的一样,还可以传递复杂的JavaScript对象,例如:
var contextObj = { Name: "Dflying",
Age: 88,
DateOfBirth: new Date()
};
SomeNamespace.SomeClass.SomeMethod(param1, param2, onSucceeded,
onFailed, contextObj);
然后在onSucceeded()回调函数中,我们即可访问到传递过来的用户上下文对象:
function onSucceeded(result, context) { var name = context.Name;
var age = context.Age;
var dateOfBirth = context.DateOfBirth;
}